This is the most requested item out of any of my blog posts or pages. People are always asking “how the heck do I use your Aptana color themes?” It’s actually easier than you think. Follow the un-aliased arrows in this 5-step tutorial to theming bliss. If you haven’t already, open Aptana.
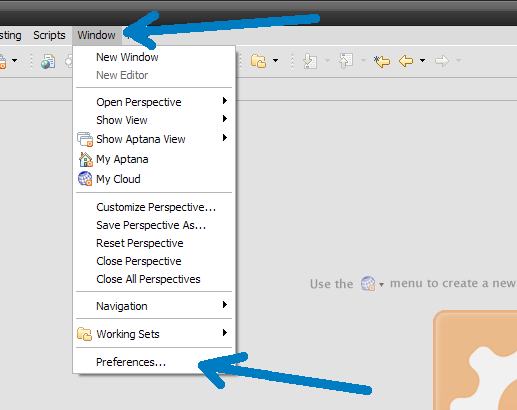
1. Click on Window -> Preferences

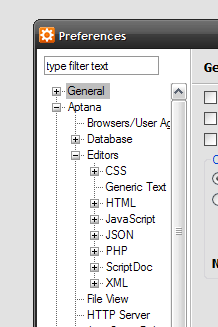
2. In the pop-up window, expand Aptana -> Editors

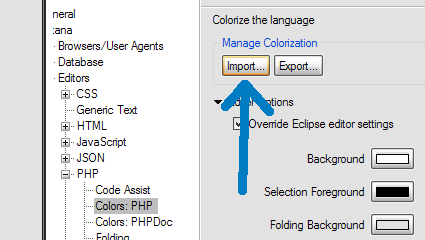
3. Click the Import button for whichever language you want to import the colors into

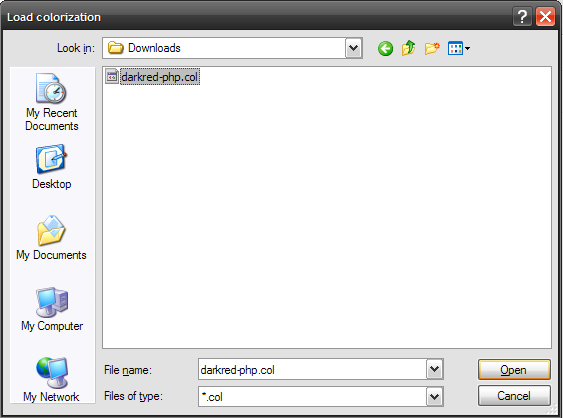
4. Select the .col color file that you’ve downloaded from my site (or others)

4. Click OK
Okay, okay. This one goes without saying. I just figured I should throw it in.
Hopefully this has gotten you off-the-ground with respect to Aptana color themes. If you have any questions, please feel free to post comments and I’ll do my best to get back to you. Thanks!

Fine, but in my Aptana there is no “PHP” under Aptana > Editors. Instead, I have PHP on the bottom of all menus and there is no way to import .col: http://img527.imageshack.us/img527/8931/aptana1.png
Can I fix it somehow?
Thanks in advance for any help.
Thanks for letting us know. It’s possible since this article was written, Aptana has changed the layout of their themeing options. I can believe it since the layout was sort of kludgy.
Im using aptana 2.0.2
I have the default background color to black
the thing is that javascript function and variable names are now black on black and cant see them. I tried changing settings in the javascript->color section manually but seems none of the color settings get applied to any of my .js files
I imported your javascript color and this does nothing also.
I imported your css color file and seems to work great. Get the grey background with nice colors.
Hi Andy,
I’ve always had a bit of an issue when dealing with the color schemes for Aptana. They never worked perfectly, out of the box. That’s one of the reasons I decided to start offering my own themes. Sometimes the color problems are caused by Aptana not recognizing that the javascript code is actually javascript, so it could be pulling the colors from somewhere else or mixing and matching the colors entirely.
Have you had any luck on fixing the JS color issues in Aptana since writing that comment?
Any news on styling PHP in 2.02+?
I haven’t heard anything. This is definitely one area of Aptana that needs a ton of work. They really should just allow you use Firefox personas as Aptana color themes. Hand it off entirely to an open-source service that already has thousands of themes.
Aptana 2+ uses PDT now, so it also uses PDT’s color theme system for php files.
So how can we change the PHP color theme?
Element by element?
This explains how to get a nice color scheme for PHP by hacking Eclipse’s preference files.
http://blog.philipbrown.id.au/2009/07/editor-themes-for-eclipse-pdt-obsidian/
How do you install themes in Aptanta Studio 2.0? Theme in Aptana are VERY confusing/frustrating.
If “php” is not under Aptana -> Editors it’s probably because you have Aptana 2.0 which uses PDT and not the old PHP plugin. If you want these themes, you can unistall the PHP PDT that is with 2.0. Then install the Aptana 1.5 PHP plugin.
This blog posts explains how to do it all: http://www.bram.us/2010/01/26/installing-the-original-aptana-15-php-plugin-in-aptana-20/